Iklan Parallax AdSense
Sebagian dari para blogging banyak yang memasang Iklan Parallax AdSense di blognya masing-masing. Memasang iklan parallax di blog memang ide menarik yang perlu kita coba. Dengan menggunakan iklan parallax kita dapat menghemat lebih banyak ruang di blog.
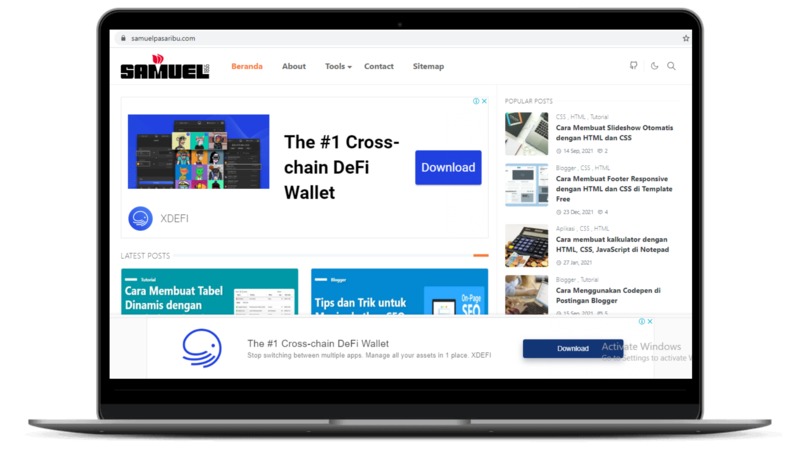
Iklan parallax atau biasa disebut parallax scrolling web design adalah teknik khusus dimana objek di background bergerak lebih lambat dari objek di foreground sehingga terlihat seperti objek tidak bergerak.
Jika Anda menggulir iklan jenis ini, maka iklan ini akan diam dan akan menempel sesuai dengan gerakan gulir yang Anda lakukan. Jika Anda ingin menerapkannya, silakan ikuti langkah-langkah di bawah ini.
Cara Buat Iklan Parallax AdSense di Blog JetTheme
Untuk membuat paralax adsense pada template jettheme sangat mudah, cukup masukkan kode di bawah ini dan masukkan unit iklan Anda ke dalam kode yang telah diwarnai dibawah ini.
<div class="full-width ratio ratio-1x1 ratio-sm-16x9">
<div style="clip:rect(auto,auto,auto,auto)">
<div class="position-relative" style="width:728px;max-width:100%">
<div class="position-fixed d-flex justify-content-center align-items-center top-0 bottom-0" style="width:inherit;max-width:inherit">
<div style="max-width:inherit">
<!-- Code Ads Here -->
</div>
</div>
</div>
</div>
</div>
Jika Anda sudah memasukkan kode unit iklan Anda, maka tampilannya akan seperti contoh kode berikut ini.
<div class="full-width ratio ratio-1x1 ratio-sm-16x9">
<div style="clip:rect(auto,auto,auto,auto)">
<div class="position-relative" style="width:728px;max-width:100%">
<div class="position-fixed d-flex justify-content-center align-items-center top-0 bottom-0" style="width:inherit;max-width:inherit">
<div style="max-width:inherit">
<ins class="adsbygoogle" style="display:block;max-width:inherit;width:728px"
data-ad-client="ca-pub-1234567890XXXXXX"
data-ad-slot="123457XXXXX"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
</div>
</div>
</div>
Terakhir, di bagian style Adsense, ubah kode sesuai seperti kode dengan ukuran diatas, dan simpan.